【Final】 UE5ぷちコンに参加した話-制作中に起こった大問題と総括-
↑の続き
色々な制作中のトラブルまとめ
と
UE5ぷちコン記事の総括となります。
びちょびちょになったおじさん
↑ここの記事で描いた雨の設定…を終えた後、各Shotを調整しているときに起こった問題。
シーケンサーで雨のシーンに切り替え、室内を見るとそこには…
びっちょびちょになったおじさんがいたって話。
まあ、Rainアセットが屋根を貫通しちゃってたって話ですね。

調整する手段はあったようですが、時間かかりそうだったので泣く泣くこのアセットは無しに。
いい感じだったんですけどね。
いや、この状態になったときは焦ったもんですよ。
結構時間かけて調整してたから、あきらめるまでも時間かかっちゃったし。
あたし的には大問題でした。っと。
割れないガラス
これは映像プラン的にも大問題でしたねー。
こちらのアセットを使ったんですが
いやー、想定したタイミングで割れなかった。
別のシーンで割れたり、検証用に別のレベルシーケンスをつくれば割れたり、PIEだと割れたりはするんですが、肝心のカットでうまくいかなかった。
なので、やむなく断念。
併せて時間の都合でガラス片とかも用意できず、悔しい限り。
割れたときは綺麗に割れるのでとてもいいアセットだっただけに、自分の実力不足が悔やまれます。
TakeRecorderとかで別撮りしてみようかと試してみたけどうまくいかず。
うーん。
これはちょっと時間がある時にもう一度挑戦してみたいと思います。
すっきりしない問題でした。
かえってこない首
これ、応募締め切り1日前に起こった大問題。
通称「Keijiリストラ事件」
首がすっ飛ぶ問題が再発。
何もしてないのに。(たぶんきっとなんかしてる)
そしてなぜか二度とKeijiさんの首が戻ることはなかったので、
やむなくMetaHumanごと別のモデルにすることに。
Keijiさん今までお疲れ様でした。
そんなわけでようこそVincentさん。

急遽の主演代役大変助かりました。
アニメーションのアセットなどは作っていたものがそのまま使えたので、最小工数でどうにかできたし。
ただ身長とフォルムが変わったのでライティングは調整し直し。
どうにか筋肉で全部調整してギリギリ間に合ったけど…
大小さまざまなトラブルを受けて
やー。
トラブルが起きた時の対応こそ実力が出ますな。
もう、知識不足勉強不足がモロに出ましたね。
アセットの使い方、アプデでの変化への対応、作品を作るうえでの判断の速度。
足りないところを痛感させられた事件たちでした。
いいお勉強になりました。
総括
前回よかったところ、こだわったところ。
今回悪かったところとまとめたので、これにてUE5ぷちコンのまとめは終わりにしようと思います。
今回ぷちコン自体初参加でしたが、参加者の数とその人数分の発想の面白さ、技術、知識の充実度に驚くばかりでした。
UnrealQuestでもそうですが。
UEも5.3になり、新しい機能が次々とリリースされています。
さらにはUEFNなんてものも出てきて、どんどんやることが増えていきますね。
おもちゃがいっぱいで嬉しい限りです。
知識にもトレンドにも置いて行かれないようにアンテナ張って、どんどん手を動かしてやりたいことがしたいときにできるように色々身につけていきたいと思いましたとさ。
ほなな。
【7】 UE5ぷちコンに参加した話-ここを見てほしいライティングの話-
↑の続き
ですが、正直今回のぷちコン参加作品に関しては、
ここだけ見てくれればいい!
です。
むしろここだけ見て!
これがやりたくて作った、まであるのでぜひご注目ください。
今回、長いですよw
はじめに(読み飛ばし可)
いつからか
人は光を見ているんだ
と思うようになったんです。
きっかけとか経緯はまたの機会に(あれば)書くとして、
そんな時ちょうど開設されたのがこちらのCineFrameチャンネルさんでした。
現役のシネマトグラファーの方が、映像のライティングについて教えてくださってます。
内容はなるほど!なことばかりで
その中で基本とされる
- Shooting from Shadow Side
- Upstage Key
- Motiveted Lighting
- Wide to Close Up
- Negative Fill
- Shaping Light & Background/Foreground
- Room Tone
- Contrast Ratio
を実践してみたく今回の作品に取り組みました。
各Shotのここを見て!
もうここからはおこだわりポイントです。
各Shotでどこをこだわったかを長ーく語らせていただきます。
Shot1

①光源(太陽)は奥側に設定し、光量などを少し抑えています。
少しfogを焚いて、風景全体の色味も少しオレンジ(茶)系で、色がパキっとしないようにしてみました。
②カメラはカミテからシモテにゆっくりと流しています。
建物全体を陰側からなめつつ、場面の空気感、子供たちの声と飛んでくるボールにスピードをつけて印象付けられればなと。
シーン2

全体を通して室内のシーンは
Shooting from ShadowsideとUpstageKeyを守りながら作っています。
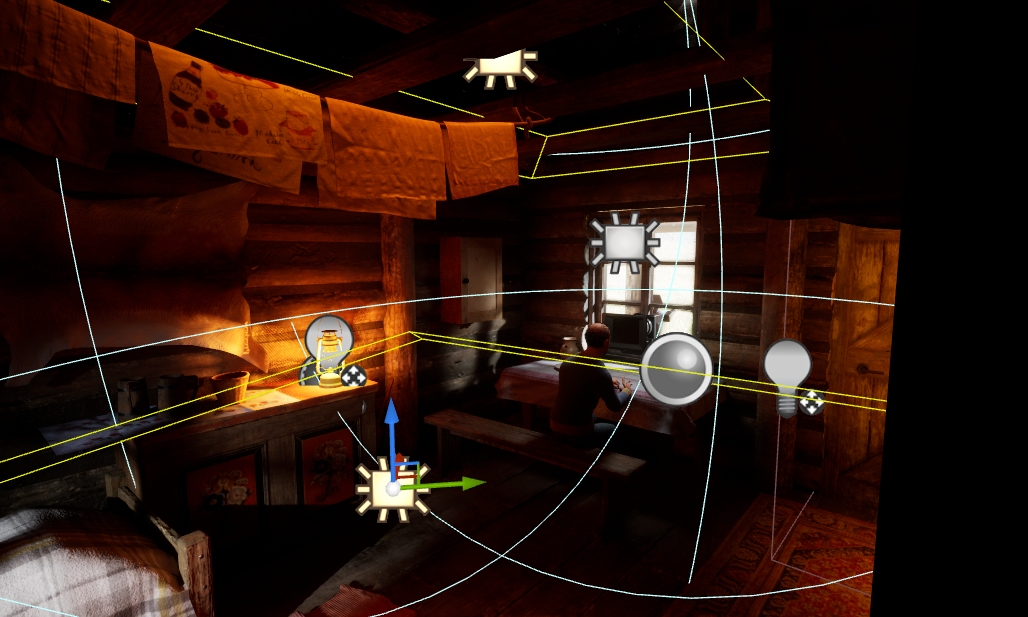
①窓枠のShapingLight!
これは綺麗に出ましたね。
もちろん外明かりだけでは足りないのでSpotLightを置いてライティングの範囲や量、色味など調整して作っています。


②ランタンの明かりを見せつつMotivated Lightingを心掛けました。
ランタンの明かりだけだと、手前が暗くなりすぎるので、

RectLightを設置し、色味光量などを合わせ、Motivated Lightingしました。
床周り、室内が判別できるようになっているかと思います。

さらに、雷おじさんの頭上にもRectLightを置き、Backgroundのライティング立てて輪郭を出しています。

またカメラはT.Uさせてます。
この次のShotでヨリの画を作るために、Wide to CloseUpを心掛け、全体がみえる画作りを最初に入れるように意識しました。
室内に聞こえる子供たちの声とともに、暖炉の音を強調することで耳障り感も出したつもりです。
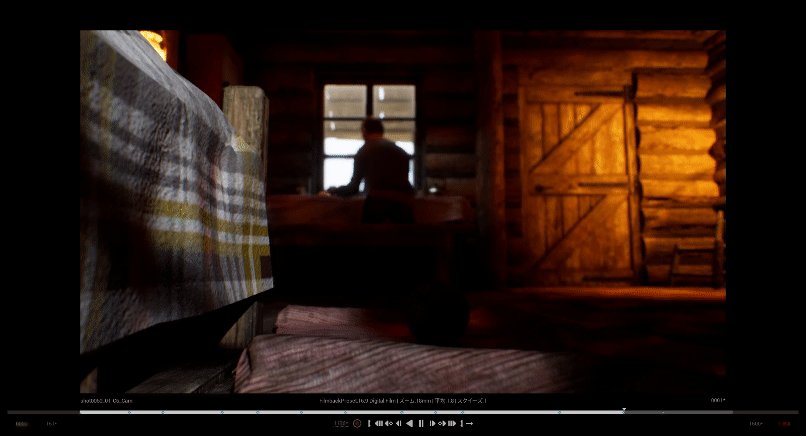
Shot3


①暖炉の明かりが当たっているようにMotivated Lightingしています。
暖炉の明かりは届いてないので、あたっているように見せるべく先ほどのRectLightを寄せてedgeがたつように調整しています。

②FillSideの陰を強くするべくNegativeFillを置いています。

おじさんの左側の陰影が少し強調されます。

ブログじゃわからないかな。。。
でも結構見た目違うんす。
Lumenとか反射の設定とかまだやりようがあった気もする。
要研究。
③カメラの動きと合わせてフォーカスを変えてます。
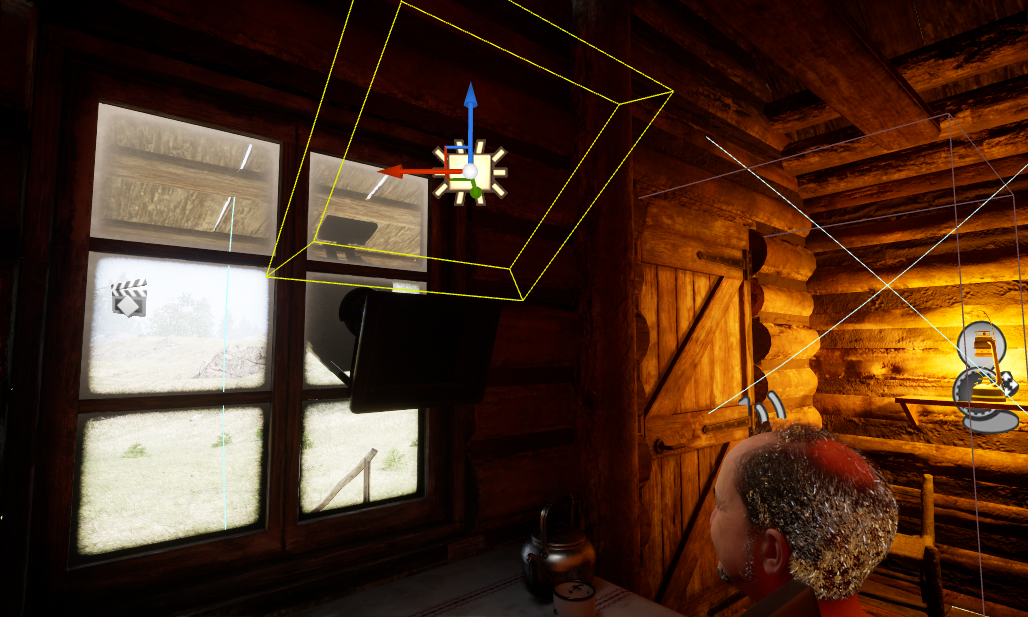
視線誘導的なところを気にしました。
おじさんが後ろを気にしつつ、「後ろで起こっていること」への印象付けですね。
④Shaping Lightで窓枠明かりを作ってます。
shot2のライティングと光源の向き的に矛盾が発生してますが、UpstageKeyを意識しつつ、あまり映りすぎない形で撮っています。
形は綺麗に出たので満足です。

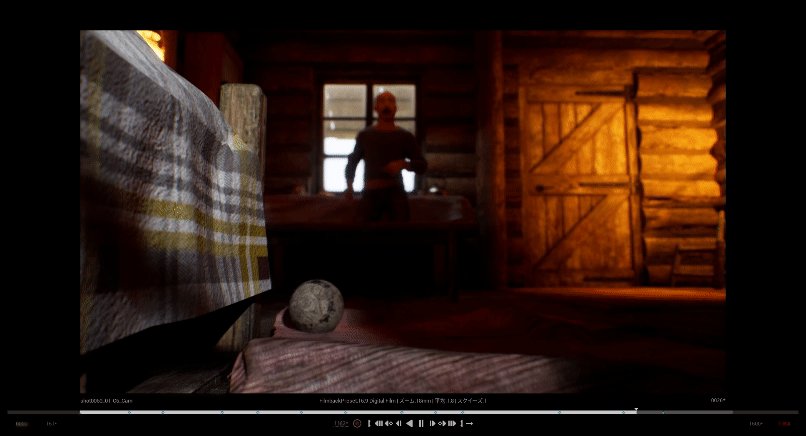
Shot4

エフェクトとしてブラーをかけてます。
①NegativeFillを置いています。
カミテからのランタン明かりを防ぎつつ、窓の向こうを目立たせたかった。
おじさん背後からの明かりもやや抑えめ。

Shot5

雷雨のシーンですね。
カメラはFixで、雨風の動きに任せてます。
子供たちの悲鳴は遠ざかりながら次のshotにこぼしています。
Shot6

悩ましかったところです
①暖炉の明かりをMotivated Lightingしてます。
③のランタン明かりを強調することも考えましたが、オレンジ系の色味が目に付きすぎて、窓の外のライティングに目がいかないかと思いランタンはRoom Toneとして置いています。
②窓の方の明かりを強調すべく、Motivated Lightingしてます。
RectLightを色温度が破綻しないように調整しつつ弱めにおいてます。

子供の声が遠ざかるのを聞いて、おじさんは満足します。
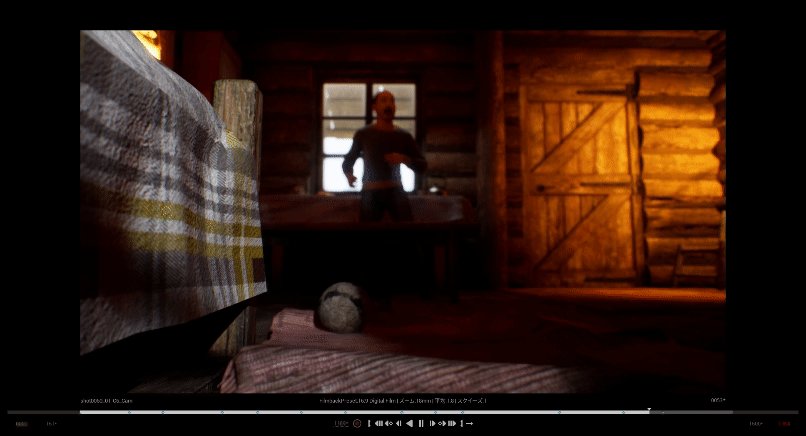
Shot7


ライティングとしてはShot4と同様です。
窓の外に注目してもらえるようにしてます。
Shot8

ライティングとしてはShot1と同様です。
ただ、雨のShotでも入れてますが、画面奥でEasy Fogを使ってます。
やや動きにかけるかと思ったので、風を強めるか、Niagaraで木の葉軽く舞わせるかとか考えましたが、雨上がりのガスってる感じを出しつつ、動きを出せるのはFogかなと思って使わせていただきました。
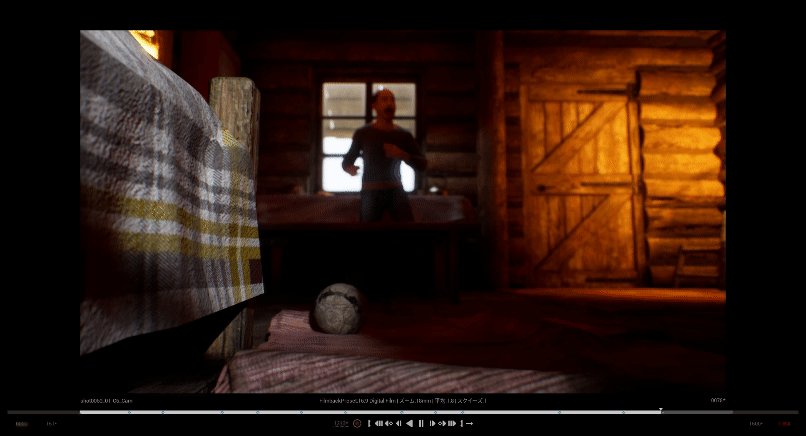
Shot9

満足げなおじさん別アングルです。
①窓からの明かりをMotivated Lightingしてます。
外の明かりに淡く照らされて見えるように。
後ろの暖炉明かりと破綻しないようにMixed Color Temperatureを心掛けました。
おなじみRectLightで調整。

Shot10




ライティング的にはShot4,Shot7と同様ですね。
外の景色がしっかり見えるように。
おじさんの手アソビ、と思惑としては「天気をコントロールできるんですよ」の強調ですね。
Shot11

ライティングとしてはShot9と同様ですね。
満足げな顔が窓から照らされているように見せてます。
カメラ的にはShot3と同じく後ろの窓にフォーカスが移っていく流れです。
問題はここ。
本来であれば、ここでガラスが割れてボールが飛び込んでいくシーンを作りたかったのですが、試せど試せどうまくいかず。
やむなく、音とリアクションだけで見せる形に。
気分的にはこう↓

この話は次のブログで。
Shot12

①Shot3で見えていたShaping Lightをやや強調してます。
明るい部分と影の部分を少し明確にしたかった。
UpstageKeyからは外れますがForesideの明かりの中に見せたいボールを見せてます。
全体のトーンとしてオレンジ系が薄れないように、カミテ奥のランタン明かりはやや強めに。
カメラはT.Uで、動くボールに寄っていくイメージです。
おじさんびっくりしてる様はこれもうまくいかず手打ちでヌルっと。
ホントはガラス片とかばらまきたかった。。
Shot13

悩ましかったラストカット。
ここは窓の外よりも、驚きから怒りに変わるおじさんの表情にフォーカスしてます。
音と今までの流れで天気の様子は補完が利くかなと。
問題はライティング。
ランタンの色味をそのままあてると、オレンジ系統が強すぎて、肌の色としては不自然になってしまう気もしました。
色々考えたものの、怒りの顔が紅潮する感じが出せるし、今までのRoom Toneと破綻しない形にもなるしってことでランタンの色味は守りつつライティングしました。
もちろん、カミテ見えないところにNegativeFillを置いてます。
こだわった!
プロの人から見れば、全然なってないところとか、気持ち悪いところとかあるんだろうなと思います。
でも、今回ここはこだわった!と言えるくらいには考えてやれたので楽しかったし、これはこれで満足です。
だからマジでこのライティング部分だけでも見てほしいw
さて、次回大問題たちをまとめてこのぷちコンの話は終わりにしようと思います
さーて、次回のえけちぇんは~?
びちょびちょになったおじさん
割れないガラス
かえってこない首
の三本です。
おたのしみに~
じゃん!けん!ぽんっっっ!!!
うふふふふ~
<続く>
【6】 UE5ぷちコンに参加した話-カメラ配置と尺とシネマな見せ方の話-
↑の続き
撮影に向けて
ざっとシーンと動きもつけられたので、カメラを配置して、映像の尺を決めようと思います。
本来であればコンテの段階で決めておくべきなんでしょうが、まあ、今回は制限もなかったのでここで決めます。
カメラの配置
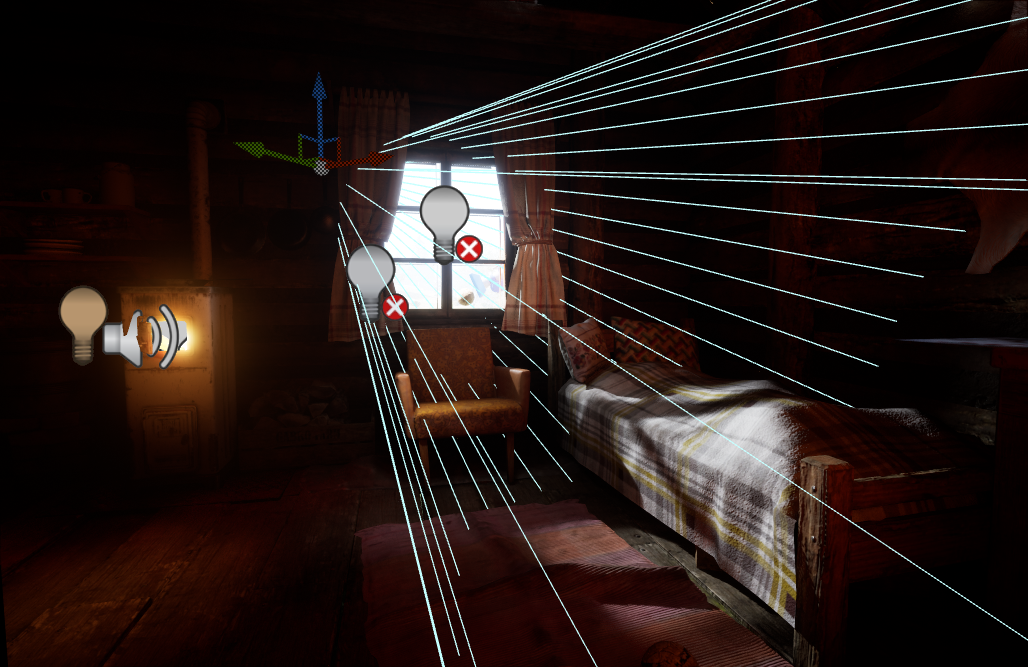
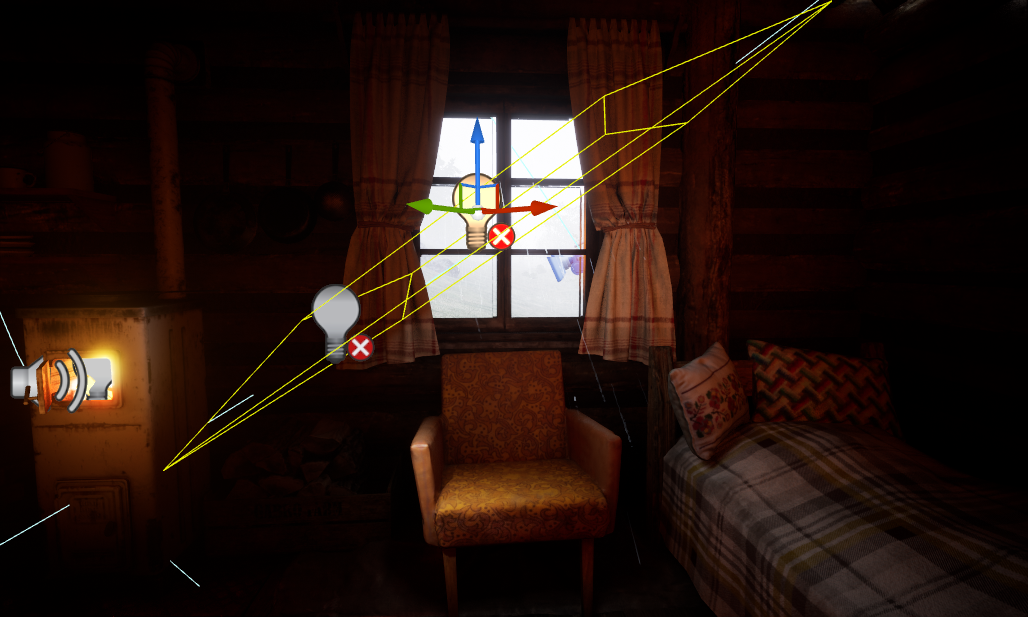
まず、カメラ配置はこんな感じ


外にも1つ

室内の同じ位置に密集してるのはテストもかねて置いたのが残ってるからですね。
この中で実際に使ったのは6カメですね。
3DCGの良いところの一つは高性能なカメラが置き放題ってところですよねー。
無料で。ありがたや。
あと画角上に置いててもカメラが映り込まないからさらにいいw
カメラの設定とか
カメラの性能とかシチュエーションに合わせた設定とか、自分はあまり詳しくないので、色々見たり聞きかじった設定で色々試行錯誤。
今回はそれっぽく見えるようにいじくりまくりました。
この辺も追っかけて勉強ですねー。
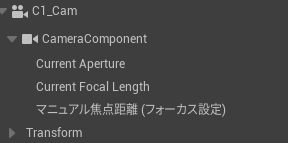
ひとまずシーケンサーにカメラツッコんだら標準で出てくるこのあたりの設定とか。

あとはレンズ設定あたりを良い感じに見えるように調整しました。
こういうレンズ設定周り、なんかいい参考資料あったら教えてください。

あとは効果として、Bloom(ブラー)とChromatic Abberation(色収差)をちょっとかけたりしてます。
隠し味程度に。
シネマチックな見せ方のために
今回は「映像的な見せ方」みたいなものを意識しました。
素人なりにですが。
CG実写問わず、映像つくる人の画って、すごく雰囲気があるというか、意図があるモノなので、今回は1カットずつどう見せるか意識して作りました。
これはライティングのところで長々と話すので細かいところは割愛。
そのためにUEでできることを色々やってみたんですが、
手っ取り早くそれっぽく見えるカメラ設定の段取りとしては
・Cine Camera Actorのレンズ設定を変える
・被写界深度を持たせる
・Dolly(Camera Rig)を使う
・効果をつける
とかですかね。
ただ置くだけじゃなくて、どこに視線を向けさせるか、みたいなことは今後も考えながら作っていきたいところです。
語っちゃったぜ恥ずかしい。
尺を決めた
カメラを配置し、それぞれのカットを作るにあたって、マスターシーケンスを用意しようと思いました。
マスターシーケンスは各カットごとにシーケンサーを並べられて総合的に管理できるので便利なシーケンサーです。

…名前が変わってた。
「ショット付きレベルシーケンス」だって。
「マスターシーケンス」の方がかっこいいじゃん。
マスターってついてるし。
かっこいいじゃん。マスター。
取り乱しましたが、このショット付きレベルシーケンス(なげえな)に、shotを追加して各シーンを並べていきます。
カメラベースで並べつつ、必要なアセットを詰め込んでいきます。
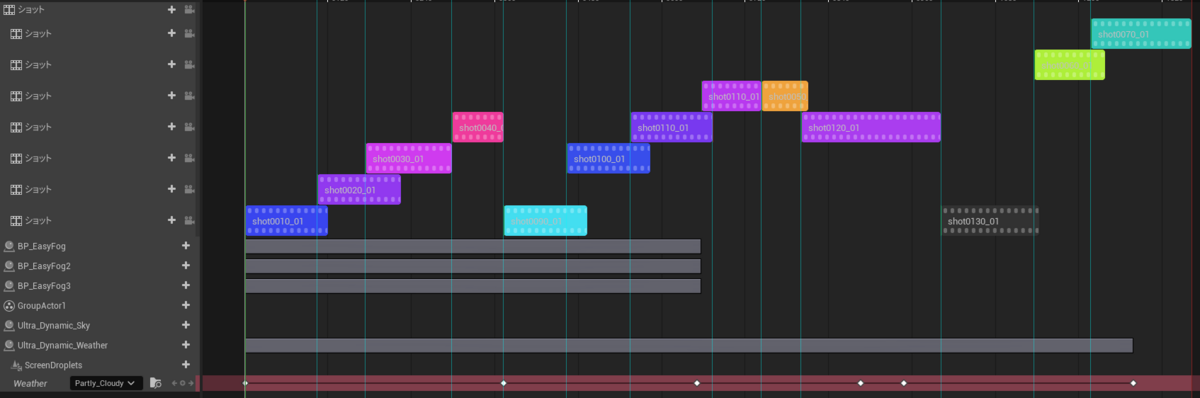
そしてできたのがこちら

後ろのカットを優先して表示したかったので、概ね右肩上がりの並びになっております。
あとは、同じカメラだったりの見やすさで調整。
多分映像的にお約束な並べ方とかあるんでしょうけど、ぼかぁそんなのまだ知らない。
並べて再生しながら、Keijiさんの動き見ながら、尺は約60秒(タイトル、エンディング込み)と決めました。
見る方としても長すぎず短すぎず、
さらに今回はあとからのカラグレはあまり考えず、撮影状態の色味で書き出そうと思っていたので、レンダリング時間を考えるとちょうどよかったと思っています。
そして、大体の流れができ、いよいよ今回の映像づくりでこだわりたかった、
一番楽しみにしていたところに着手していきます。
ライティングです。
いやー。難しくて楽しかった。
次の話は長くなるぞぉ
<続く>
【5】 UE5ぷちコンに参加した話-アニメーションの適用と首が飛んでいった話-
↑の続き
アニメーションの適用
表情は反映できたので、次は身体のアニメーションを追加しなきゃねってことで。
想定としては、既存のアニメーションを入れて、それをControlRigで編集して芝居をつけようって感じでした。
まずはマケプレで購入していたいくつかのアニメーションパックから見繕って、
Compatible Skeletonで同期させます。
骨の構造が一緒なのでお手軽でいいですね。
ちなみに使用したアニメーション(検証込み)はこちら。
ご参考までに。
これらをひとまずざっとCompatible Skeletonしてしまって、アニメーションを見繕います。
要所の共通するモーション、
・座っている
・立ち上がる
・振り向く
など、部分的に利用できればと考えたわけです。
そして、ControlRigでの編集を使用と思ったのですが、なんだかうまくいかない。
「はて、どうやってやるんだっけな」とリファレンスを漁ろうとしていたところに、スーパータイミングでXに救いの投稿が。
ブログを更新しました٩(ˊᗜˋ*)و
— ヒストリア広報部 (@historia_Inc) 2023年8月23日
🟡🟣🟢増やそう!🟠🔴🔵
[UE5]既存アニメーションを流用してバリエーションを増やそう!https://t.co/3vUpCSz152#UE5 #UE5Study
え~。助かるぅ
あたしの作業状況のぞきみしてるんじゃないのぉ?
まさしくやりたかったことが書いてあったもので、ほんと助かりました。
加算にするのね。
そうそう加算加算。
そうそう。
グレイマンたちのモーションは、少しぽっちゃり体型には向いてなかったりするようで、たまにお腹を突き抜けたりしてしまうようなので、調整が必要だなと思いつつ、座らせたり、振り向かせたりをつけていきました。
しかしまあ、うまくいかないもので、
今回の反省の大きなところでもありますね。
アニメーション。
ベイクしながら、キーフレームいじりながらやってはみたけど、
どうしても不気味の谷に落ちちゃう。
難しいが勉強しがいのあるところだと思うので、これからもコツコツとやっていこうっと。
最終的には、最後の方のシーンとか手付けしちゃってるしね。
ヌルっとしてる。
別の意味で注目ポイントよね。

大問題発生
はい。お待ちかね。
問題発生のコーナーです。
このアニメーションをチクチクつけていく前に大きな問題が発生していました。
通称、首ちょんぱ事件
概要は、
身体のアニメーションをつけると、頭がついていかず、体とばらばらになってしまう
っていう事件。
こんな感じ。

まあ、事件というか仕様ですわね。
一人で夜中に悲鳴上げちゃったけど。
空中に浮いた顔には表情ついてたりするからさらにホラー。
どうしたらいいんだろうかねー、と色々情報を漁って出てきたのがこちら。
とても分かりやすく解説されてたので、同じ問題に直面した方はどうぞ。
Part2の手法でもどちらでも。ケースバイケースですね。
そんなわけで、無事首が繋がり、ここら辺の工程が完了するわけです。

ルンルン♪

このあたり、だいぶ時間使いましたねー。
勉強不足を痛感したフェーズでございました。
芝居はざっくり決まったので、いよいよカメラを置いていきます。
まあ、仮置きはここまでの中でしてるんですがばちっとキメて行こうかなってフェーズですね。
このトラブルを乗り越えたんだからあとは楽しいターンだ!
って思うじゃないですかぁ…?
<続く>
【4】 UE5ぷちコンに参加した話-MetaHumanとMetaHumanAnimatorの話-
↑の続き
工程的にはこの辺です

MetaHumanCreatorで主演俳優オーディション
さて、シーンは作れた(と思っている)ので、主演俳優をキャスティングしましょうかね。
使うのはおなじみMetaHumanCreator
これでキャスティングをしていきます。
これの使い方は正直さわってみればわかるくらいわかりやすいのでチュートリアル動画とかも不要なくらいですね。
今回いわゆる「雷おやじ」がモチーフなので、
・男性
・中年以上
として、さらに室内の光量や色味を考えて、
・白人系
・白髪交じり
であることを条件としました。
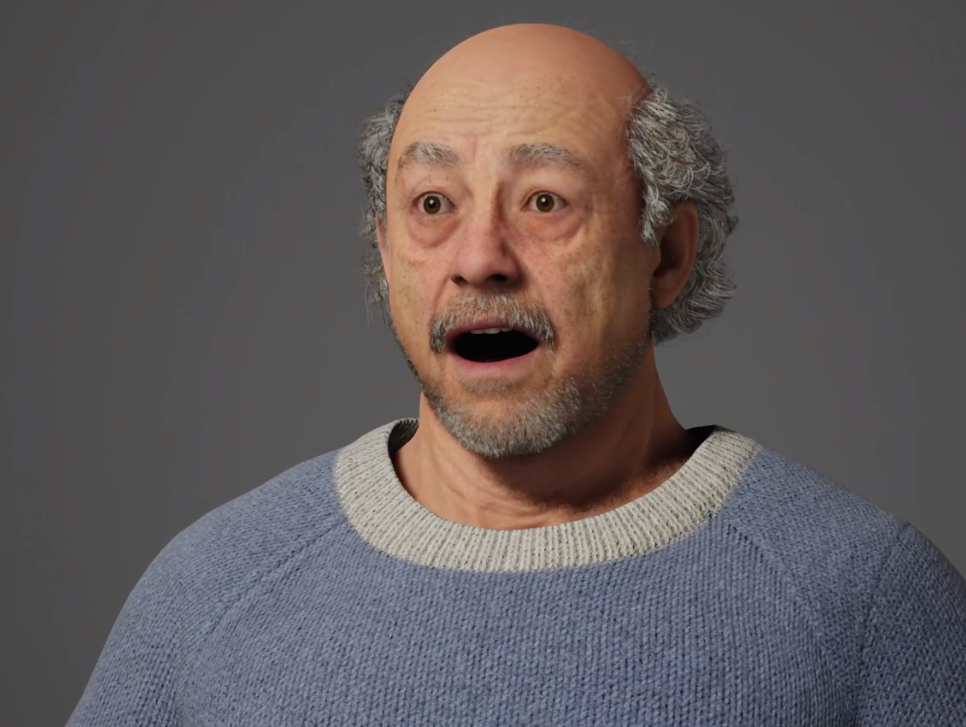
そして、選ばれたのはあなたです!どん!

Keijiさん!
おめでとうございます!
いやー驚いてますね。
本番まで頑張ってください!
えぇ?本チャンの映像と違うじゃないかって?まあまあ待ちなさいよ。その話もちゃんとするから。順番よ順番♪
MetaHumanCreatorでは肌の色や、白髪の具合、シミ、プラーク量まで細かく作りこめますが、
今回は肌の部分に少し黄色味を足し、シミと白髪量で年齢を出しました。
服装については、バリエーションが少ない中ではありますが、
セーター、ジーンズ、ブーツを着用。
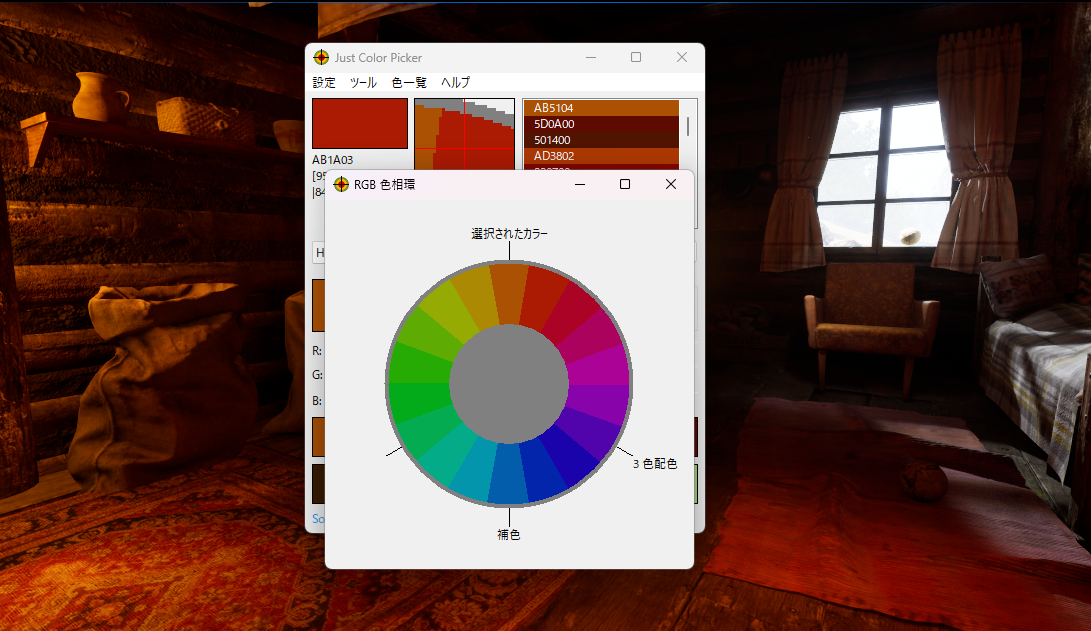
少し意識したのは服の色ですかね。
今回演じていただくシーンはいわゆるログハウスの中で、明かりもオレンジ系統が強いです。
なので、Complementary Colorである青系統をメインの色にすることにしました。

仮で表情を入れておこう
Keijiさんはできたものの、このままではどうしようもないので、アニメーションと、表情を準備する必要があります。
アニメーションに関しては以前遊んだことがあるので、少し後回しにして、
表情を反映できる新しい機能MetaHumanAnimatorで表情をセッティングすることにしました。
MetaHumanAnimatorも、少し遊んだことはありますが、使える感じにするのは初なので復習がてら。
参考にした動画はこちら。
これを見れば誰でも表情をトラッキング出来てMetaHumanに反映できる。
スマホがあればトラッキングできるってんだからすごい時代すごい技術だぜ!
それでもまあ、少し時間はかけながら無事、表情を反映することができました。

これでBodyの方にアニメーションをつければ表情と相まっていい感じになるんじゃん?
良い感じ!
しかし…またしても事件は起きるのだった…
<続く>
【3】 UE5ぷちコンに参加した話-レベル作成とシーン設定の話-
↑の続き
レベルをつくろう
次の工程はこちらですねー

レベルを作って、ざっくりシチュエーションを作りましょうのコーナー。
この映像に必要なものは大きく考えると
- 小屋
- 草原
でした。
草原についてはもうアセットそのままでいいかと思ってこちらを使わせていただきました。
サンプルそのまま使ってます。
草のマテリアルの揺れが速すぎる気がしたので、そこだけ調整しました。
なんだかんだオリジナルの半分くらいにした、はず。
小屋に関しては、こりゃ奇跡でしたね
山小屋みたいなアセットないかなーって探してたら、たまたまセールしてまして、
こちらもほぼそのまま使わせていただいております。
デフォの状態が雪が積もった状態のマテリアルだったので、それは変更して、室内のレイアウトも少し調整して使用しました。
調整したものはLevelInstance化して、Brushifyのサンプルマップに配置。
ちょっと小屋の足元があやしかったのでランドスケープで、地形調整しました。
(その影響でちょっと床から草生えてるけど「映らないからいっか」って放置してたり)

そんなこんなでひとまず小屋は建ちました。

良い小屋ですねー
天気をつくろう
さて次はお天気の時間です。
今回の物語は天気をコロコロ変えたかったので、シーケンサーで動かせるお天気システムが必要でした。
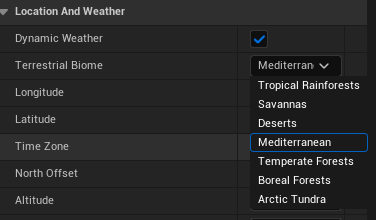
そんなわけで毎度お世話になってるDynamic Volumetric Skyを入れていい感じだったんですが…
作業してる途中でアップデートを適用してしまって、ちょっと使い勝手がわからなくなってしまったんですよねー。

今まではこの辺がRainとかCloudとか天気ワードで空の状況を変えれたんですが、どうやら気候を選択して云々になったようで、把握するのに時間がかかりそうだったので、やむなく変更。
いや、すっと使いこなせない力不足。
そんなわけでおいでませUltra Dynamic Sky
こちらもお世話になっております。
天気やfog、カラーなどをお手軽に変えられて重宝しております。
今回はこちらを使うことになりました。
(悪魔のささやき)雨の表現をリッチに…
ここまででやめておけばいいのに、
悪魔が私にささやきました。
「雨の濡れ感とかリッチにすれば、ちょっといい感じの映像になるんじゃない…?」
天使が私に言いました。
「そうよ!リッチにするべきだわ!」
私は思いました。
「そうだ。いい感じの映像にしたい。」
私には心当たりがありました。
雨の表現をリッチにできるアセット。
何か月か前にマンスリーの無料コンテンツになってたアレだ!
置くだけでいい感じの濡れ感が出せちゃうこれ!

よし!
これで行こう!
雨粒の加減とか調整して、カメラの前とかで濡れた草とか揺らせればそれっぽい!
そうして思いついた私は、まだ全貌が定まってないにも関わらず、せっせと雨粒を調整し、Volumeの範囲を整えたのである。
時間を使って…
小屋の中の様子など知る由もなく…
レベルもシーンもいい感じにできたと
ルンルン♪していたのである…。
<続く>
【2】 UE5ぷちコンに参加した話-絵コンテ(仮)の話-
↑からの続き
描いたことないけども
まず有権者の皆様に申し上げたいのは
えけちぇん今まで個人で作る時に絵コンテなんて書いたことないってこと。
仕事で字コンテくらいは切ったことあるけども。
それがなぜ今回は描かなきゃと思ったかというと、
ログラインを書きながらパッと想像してみただけで結構カット割りが多くなりそうで、
作ってる最中に「今どこ作ってんだっけ」って迷子になったり、
余計なこと思いついて結局何作るんだったかわからなくなったり、時間が足りなくなりそうだったから。
そう。
自分のことはよくわかってる。
「まあ、人に見せるものでもないし、自分がわかればええねん」
ってことで、設計図たる絵コンテなんてものを描くに至りましたとさ。
何で描こう
ツールは何を使おうかなと思ったわけです。
紙でいいかと思ったけど、結構出社移動中に考えることとか思いつくことがあるし、
それならやっぱりアプリかなーってなり、
そんな時ちょうど話題に上がってたのが、
ジャンプ+発のネーム作成アプリ「WorldMaker」
これはβ版の時に使ってたけど、結構いい感じにイメージ構築出来てUIもわかりやすかった。
そして今回正式リリースってことで、絵コンテ機能も充実したって話をX(旧ツイッター)で見かけて「これでいいか」インストール。
…結果。
#Worldmaker 使って絵コンテしてみようと思ったけど、まだ無理みたいね
— 七名-ななな- (@nanana_monokaki) 2023年8月11日
2ページ目以降でペンツール使えない pic.twitter.com/chtghtstix
ちょっとまだ無理だったみたい。
他はめちゃくちゃいい感じだったんだけど、自分がやりたいことにおいては挙動が不安定だったので、使用を断念。
振り出しに戻る。
そして、クリスタとかも考えたけど、そこまで本格的に書くわけじゃないしなー
と思っている矢先にとある記事に出会う。
おお。
なんかかっこいい。
入れてみよう。
そしてやってみた結果、実に使い勝手がいい…
よし!これで行こう!
…って思ったけど、やっぱりこの時腰を据えて描く時間はとれず、
移動時間が主な思考してポツポツ書ける時間。
スマホアプリでなんかないかな…
って我々探しました。そして見つけました。
こちら。
Storybord Animator
いやー
これがとてもいい。
余計な機能がない。
シンプル。
絵が描けて、シーンのダイアログも書けて、今回はないけどセリフとかを描く余地もある。
あと再生ボタン押したら動画として流してくれるから尺の感じがわかりやすい。
もちろん秒指定もできる。
自分にはとてもあっていたのでこちらで作成を進めていくことにしました。
あるのはログラインだけで、脚本も字コンテも端折ってるので、
思いつくシーンを描きつつ、書きつつ、足したり引いたりしながら移動中にモリモリ作業…
そして出来上がったのがこちら。どん。


いや、絵心なさすぎん!!?
あ、このアプリそれぞれのコマをタップするとダイアログとかアクションとかの書き込みが見れるんですよ。便利ですよねー
あとこれPDF化してPCに送ったりできるし、今後も使っちゃおうかなーなんて。
…あーびっくりした。
こりゃあれだね。
絵コンテっていうか絵コンテ(仮)だね。
ふう。
そういえば誰かが言ってたな…
「まあ、人に見せるものでもないし、自分がわかればええねん」
めっちゃ晒すっていうね。
ともあれ絵コンテはできた。
誰が何と言おうとできた。
次行こ。次。
<続く>
